Ich muss mich entschuldigen. Statt in einer geschlossenen Umgebung in Ruhe an dem Layout herumzubasteln, hab ich das live und in grässlicher Farbe getan. Das hatte zur Folge, dass die Seite ständig etwas anders ausgesehen hat. Aber … was soll ich sagen. Jetzt bin ich wirklich ganz zufrieden. Aber was genau war passiert?
Wie ich ja geschrieben hatte, hab ich ziemlich aufgeräumt. Diese Ordnung soll sich auch im Theme widerspiegeln. Das klingt simpel …. ist es aber nicht.
Bisher hat man sich fertige Themes von WordPress heruntergeladen. Der Ersteller des Themes hat dann festgelegt, was wo angezeigt wird. Es gibt auch Themes, die mehr Optionen anbieten, aber selten findet sich in einem Theme alles, was man möchte. Die Suche nach der richtigen Mischung aus Optik, Sortierungen und Einstellungsmöglichkeiten kann viele Stunden verballern. Man kann natürlich auch selber im Quellcode eines Themes rumbasteln. Problem hier ist, dass man sich die Update-Option zerschießt.
Inzwischen ist es aber anders. Es gibt in WordPress die sogenannten Blocks. Mithilfe der Blocks kann man sich so ziemlich alles selber zusammen stellen. Ich kann bestimmen, wo welches Element angezeigt wird und ob überhaupt. Das Grund-Theme sorgt also „nur“ für Schriftart und Farbabstimmung und der Rest kann beinahe frei zusammen geklickt werden.
Bei der Entdeckung dieser Funktionen wollte ich dann kreativ sein. Das Kreative war dann überhaupt nicht kreativ, sondern wurde zu schwarzem Hintergrund mit greller grünen Schrift. Matrix-Design, wenn man so will. Meine erste Homepage von 2001 hatte bereits dieses Design. Tatsächlich sah das auf dem Smartphone auch ganz gut aus, auf dem großen Desktop Monitor aber eher schrecklich.
Hab dann also alles wieder zurückgebaut auf das bewährte: weißer Hintergrund, schwarze Schrift. Bis dann aber alle Details so waren, wie ich es mir wünschte, hat es eben doch noch ganz schön gedauert. Die technischen Details werde ich an anderer Stelle niederschreiben, aber soviel sei gesagt: Es gab immer wieder den Punkt, an dem ich dachte „Besser direkt das CSS Schreiben statt mit einem WYSIWYG-Editor herumbasteln“.
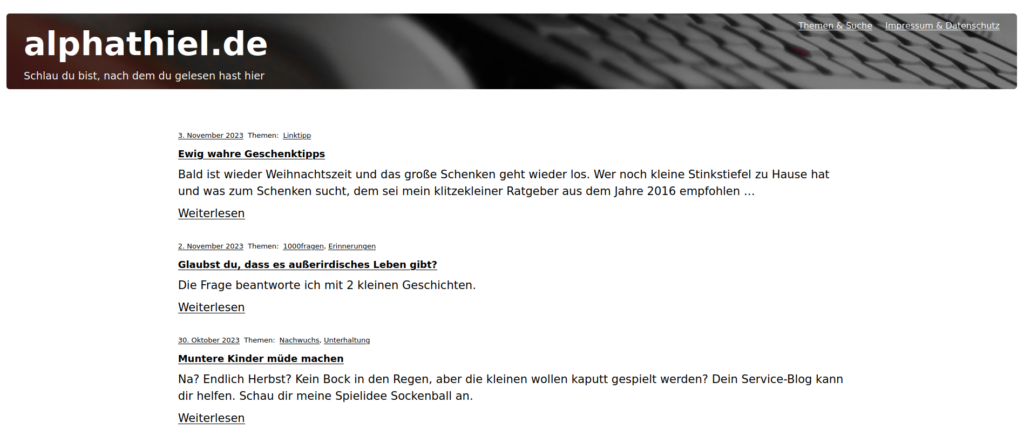
Chronologische Darstellung
Datum, Themen (Schlagworte), Titel und die kurze Einleitung des Artikels.
Am Ende der Auflistung der 5 Artikel findet sich eine „Vor und zurück“-Navigation.
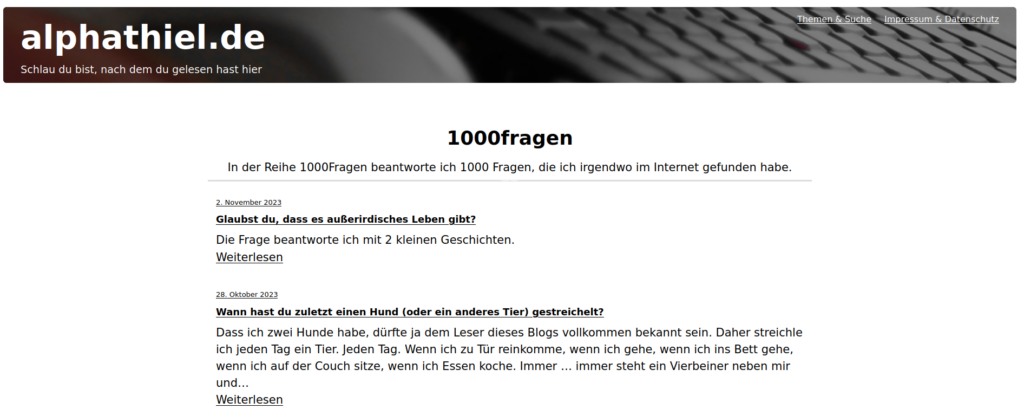
Themen Übersicht
Klickt man auf ein Schlagwort, kommt man in die thematische Übersicht. Hier wird im Kopf das Thema und eine Erklärung zum Thema angezeigt. In der Auflistung der Artikel fehlt dann das Schlagwort.
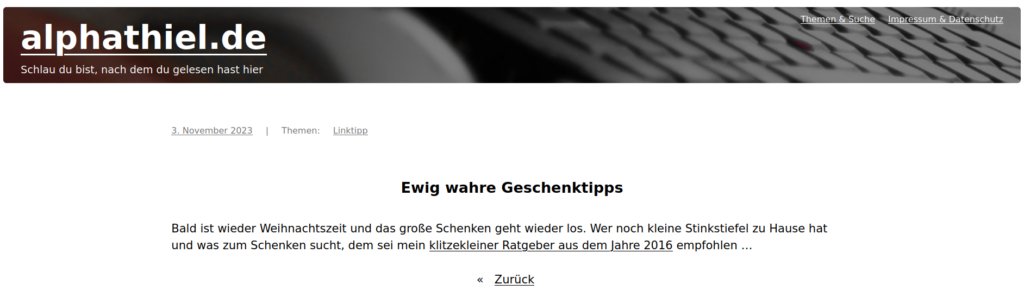
Artikel auf dem Desktop
Ist das Display klein, verringert sich der Abstand links und rechts vom Text, sodass der kleine Bildbereich optimaler ausgenutzt wird. Das passiert in den anderen Ansichten natürlich auch.
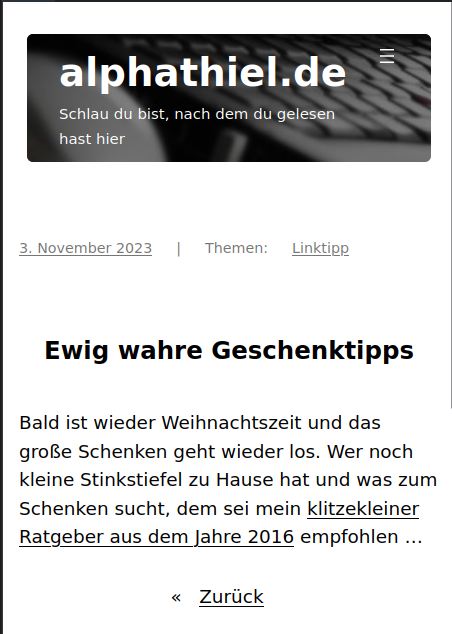
Artikel auf dem mobilen Endgerät
Bei der Darstellung auf großen Monitoren gönne ich dem Blog links und rechts vom Inhalt einen großen Abstand.
Ich bilde mir ein, dass es anstrengend ist, wenn beim Lesen eines Textes das Auge über die ganze Breite eines Bildschirmes wandeln muss. Und dem versuche ich mit dem Abstand entgegenzuwirken.
Auf einem kleinen Display hat man aber wenig Platz, hier ist jeder Abstand fehl am Platz. Daher werden auf mobilen Geräten links und rechts keine Abstände angezeigt.






Eine Antwort zu „a new alphathiel is reborn“
Hallo, das Design ist schön einfach und gefällt mir sehr gut.
Mit dem Blockeditor habe ich auch mal was probiert, aber schon daran gescheitert das ich nicht gefunden habe wo man die content-size und wide-size global einstellen kann.
Vielleicht kanns du ja mal was dazu schreiben am Beispiel des hier verwendeten Themes.
Die Farbkombination schwarz/grün sah auch nicht so schlecht aus.
Gruß Rainer