WordPress bietet seit einiger Zeit unter Werkzeuge den Menüpunkt „Website-Zustand“ an. Hier werden einige Tests durchgeführt und Empfehlungen gegeben, damit das Erlebnis WordPress noch besser wird. Bei mir und allen meinen Kunden erscheint dort die Meldungen:
- Du solltest einen persistenten Objekt-Cache verwenden
- Seiten-Cache wurde nicht erkannt, aber die Antwortzeit des Servers ist OK
Ein Cache soll dafür sorgen, dass eine Seite schneller ausgeliefert wird und damit der Nutzer mehr Spaß auf der Seite hat. Eine Seite kann aus verschiedenen Gründen langsam sein: große Menge an Daten, die geladen werden müssen, umfangreiche Datenbanken, Skripte mit langen Laufzeiten. Und so gibt es auch unterschiedliche Caching Mechanismen. Ist z. B. die Datenbank sehr langsam, ist es sinnvoll, die Inhalte der Datenbank zu cachen, also zwischenzuspeichern. Gibt es PHP-Prozesse, die immer wieder gleich ausgeführt werden, ist es sinnvoll diese in einem Cache vorzuhalten und auszuliefern. Aber im Kern kann man sagen, dass durch das Caching aber eigentlich etwas ausgebessert wird, was schlecht gemacht ist.
Die richtige Variante wäre natürlich, die Ausgabe zu optimieren. Also die Datenbank zu verschlanken, weniger Javaskripte zu verwenden und so weiter. Aber erstmal zurück zum Ausgangspunkt. WordPress sagt mir: Du brauchst einen Cache, besser zwei.
Im Chrome kann man mit F12 in den Entwicklermodus wechseln und hier im Reiter Lighthouse einen Prüfung der Website starten. Hier unter anderem die Performance der Website geprüft. Das Ergebnis ist gut. Die Performance liegt bei 90, auf mobilen Endgeräten. Auf dem Desktop bei 100. Mehr geht nicht.

Welchen Gewinn soll ich da denn haben, wenn ich Caching aktiviere? Gut, zugegeben: Meine Seite ist sehr schlank und spartanisch. Auf der Startseite wird nur eine Grafik geladen und sonst nur Text. Der für mich relevante und wichtige Schluss daraus ist aber: Der Server und die Datenbankanbindung ist schnell. Sehr schnell.
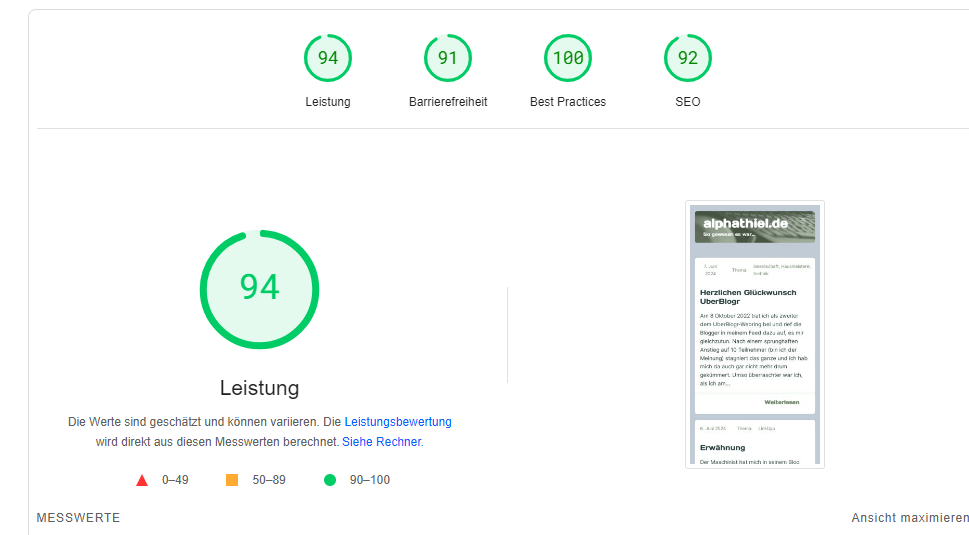
Denselben Test kann man auf https://pagespeed.web.dev/ machen, nur wird die Seite hier von dem Google Webserver und nicht auf dem eigenen Rechner geladen. Die eigene Internetverbindung, der eigene Rechner als Flaschenhals fällt das also weg. In der Folge ist der Test hier sogar noch geiler ausgefallen.

Und obwohl alles geil, wird einem auch hier noch angezeigt, was nicht geil ist. Als ob man noch was optimieren könnte. Gerne mal den ganzen Bericht unter https://pagespeed.web.dev/analysis/https-alphathiel-de/n8pek5mjoy?form_factor=mobile aufrufen.
Ich verstehe nicht, warum man Dinge nicht einfach mal gut sein lassen kann.
Aber wie komme ich überhaupt darauf? Kunden melden sich bei mir bzw. im Service, weil die Webseite gerne abstürzt. Also die ist dann lange nicht erreichbar, dann geht es wieder. Ein Blick in die Logfiles zeigt, dass der Fehler immer auftritt, nach dem die Kunden im WordPress Backend gearbeitet haben. Die Skripte, die dann totlaufen und zum Absturz der Instanz führen, sind Caching-Plugins.
Was passiert also? Der Kunde speichert eine Änderung, das empfohlene Caching-Plugin muss den Cache aktualisieren und macht Dinge, die zum Absturz führen. Bei einem Kunden hab ich mir das näher angeschaut und auf Nachfrage erfahren, dass er gleich drei Plugins zum Cachen verwendet. Viel hilft viel … nicht.
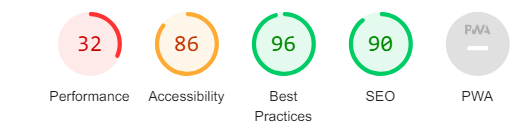
Ich empfehle, auf das Caching vollkommen zu verzichten. Kunde gibt mir Zugriff auf sein Backend und ich soll das bitte für ihn machen. Und jetzt kommt der Twist. Ich mache zuerst einen Performance-Test mit den Caching-Plugins:

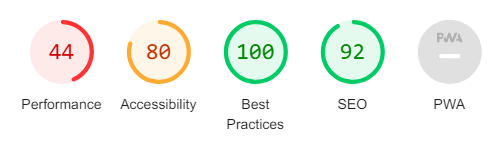
Ja, 32. Der Wert ist nicht toll. Aber dann deaktiviere ich alles Caching und erreiche den Wert 44.

Das Caching hat also nicht nur zu Abstürzen geführt, sondern die Seite auch langsamer gemacht.
Fazit: Nicht einfach alles pauschal abhaken, sondern auch Empfehlungen immer hinterfragen und prüfen, ob diese auf einen selbe wirklich zu treffen. Das Leben ist keine Checkliste.
Aber warum ist die Seite so langsam, obwohl diese auf demselben Server installiert ist wie alphathiel.de? Also die gleichen Voraussetzungen hat? Und schaffe ich es, die Seite performanter zu machen?
Dazu mehr im nächsten Beitrag, bleibt drann.
